Cara Membuat Widget Label Keren Di Blog - Pada artikel sebelumnya telah dibahas tentang cara membuat popular post keren di blog agar tampilan blog Anda terlihat lebih menarik. Selain merubah tampilan popular post, Anda juga dapat merubah widget label untuk mempercantik tampilan blog Anda. Banyak pemilik blog yang membuat widget label blog keren dengan cara merubah widget label bawaan blogger menjadi model dan gaya yang unik.
Bagi Anda yang ingin mengubah tampilan widget label menjadi lebih menarik dan keren, berikut ini langkah-langkah yang harus Anda lakukan :
1. Login ke blog Anda.
2. Pastikan blog Anda telah terpasang Widget Label, lakukan konfigurasi seperti berikut ini :
3. Selanjutnya pada menu blog, klik "Template".
4. Klik "Edit HTML".
5. Klik "Format template".
6. Cari Kode ]]></b:skin>
7. Copy salah satu kode dibawah ini, kemudian pastekan tepat diatas kode ]]></b:skin>
/* Widget Label Keren*/
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
background:#076BB8;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
background:#333333;
}
.label-count {
white-space:nowrap;
padding-right:3px;
margin-left:-3px;
background:#333333;
color:#fff !important;
}
.label-size {
line-height:1.2
}
/* Widget Label Keren */
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
border-radius:30px;
background:#076BB8;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
border-radius:30px;
background:#333333;
}
.label-count {
white-space:nowrap;
border-radius:30px;
padding-right:3px;
margin-left:-3px;
background:#333333;
color:#fff !important;
}
.label-size {
line-height:1.2
}
- background:#076BB8, adalah warna backgroud nama label
- background:#333333, adalah warna background jumlah artikel label
8. Simpan template, dan lihat hasilnya.
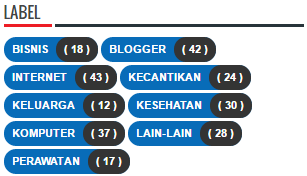
Itulah Cara Membuat Widget Label Keren Di Blog yang dapat Anda lakukan. Dengan penampilan widget label yang terlihat unik, maka tampilan blog Anda juga akan terlihat lebih menarik. Semoga bermanfaat.