Cara Membuat Scroll Bar Pada Widget Blog - Setelah Anda membaca dan mempelajari artikel tentang cara membuat scroll bar pada artikel blog yang ada di blog ini, selanjutnya pada artikel kali ini Anda dapat mempelajari cara membuat scroll bar untuk widget blog seperti popular post, recent post atau widget yang lainnya. Tentunya Anda telah mengetahui bahwa scroll bar berfungsi untuk memperpendek ruang penempatan tulisan atau script yang terlalu panjang, sehingga tulisan atau script tersebut tidak terlalu memanjang ke bawah atau ke samping.
Untuk membuat scroll bar di widget hampir sama dengan membuat scroll bar didalam artikel. Jika Anda ingin menambahkan scroll bar pada widget blog Anda, ikuti langkah-langkah berikut ini :
1. Log In ke blog Anda.
2. Masuk ke menu blog.
3. Klik "Tata Letak".
4. Pada bagian tata letak, klik "Tambahkan Gadget".
5. Klik "HTML/JavaScript".
6. Copy kode dibawah ini, paste kedalam kolom konten widget Anda.
<div style="overflow:auto; width:auto; height:200px; padding:10px; border:1px solid #dedede;"> Kode HTML/JavaScript
</div>
</div>
- "Kode HTML/JavaScript" adalah untuk menempatkan kode/script widget Anda.
7. Setelah menempatkan kode/script Anda, Klik "Simpan".
Selain cara tersebut diatas, Anda juga dapat menggunakan cara yang berikut ini :
1. Log In ke Blog Anda.
2. Masuk ke menu blog.
3. Klik "Template".
4. Klik "Edit HTML".
5. Klik "Format template".
6. Temukan kode ]]></b:skin>
7. Copy kode dibawah ini, paste diatas kode ]]></b:skin>
#PopularPosts1 .widget-content{
height:250px;
width:auto;
overflow:auto; }
height:250px;
width:auto;
overflow:auto; }
- "PopularPosts1" adalah kode widget popular post yang akan dibuatkan scroll, ganti kode tersebut sesuai dengan widget yang Anda inginkan. Berikut ini cara untuk mengetahui kode widget Anda:
- Buka widget Anda.
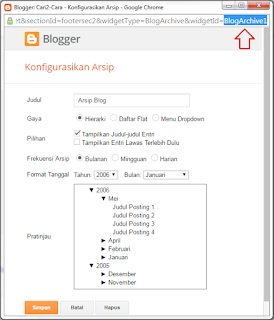
- Lihat pada sudut kanan atas alamat widget Anda.
8. Setelah selesai menempatkan kode, klik "Simpan template".
Demikian Cara Membuat Scroll Bar Pada widget Blog yang dapat Anda lakukan. Dengan menempatkan widget kedalam kotak scroll, maka tampilan widget dapat disesuaikan agar terlihat serasi dengan widget lain dan terlihat lebih menarik. Semoga bermanfaat.